Google Certification Program.
UX Design
I am currently enrolled in the Google UX Design Professional Certificate program on Coursera. I hope to expand my skill set and thought process, remind myself of the importance of considering (all) end-users and reinvigorating my problem-solving skills.
I have completed the first two courses (Foundations of User Experience (UX) Design and Start the UX Design Process: Empathize, Define, and Ideate) and am currently on the third course: Build Wireframes and Low-Fidelity Prototypes.
I thought we could examine what's been going on in the course.
Date.
November 2023—present
Client.
N/A
Company.
N/A
Role.
Student
Starting out.
The first project for this course is to build an app based on a list of pre-supplied prompts. After some deliberation I settled on:
Design an app and a responsive website that helps friend or family groups manage a household budget and save up for a common goal (such as a vacation).
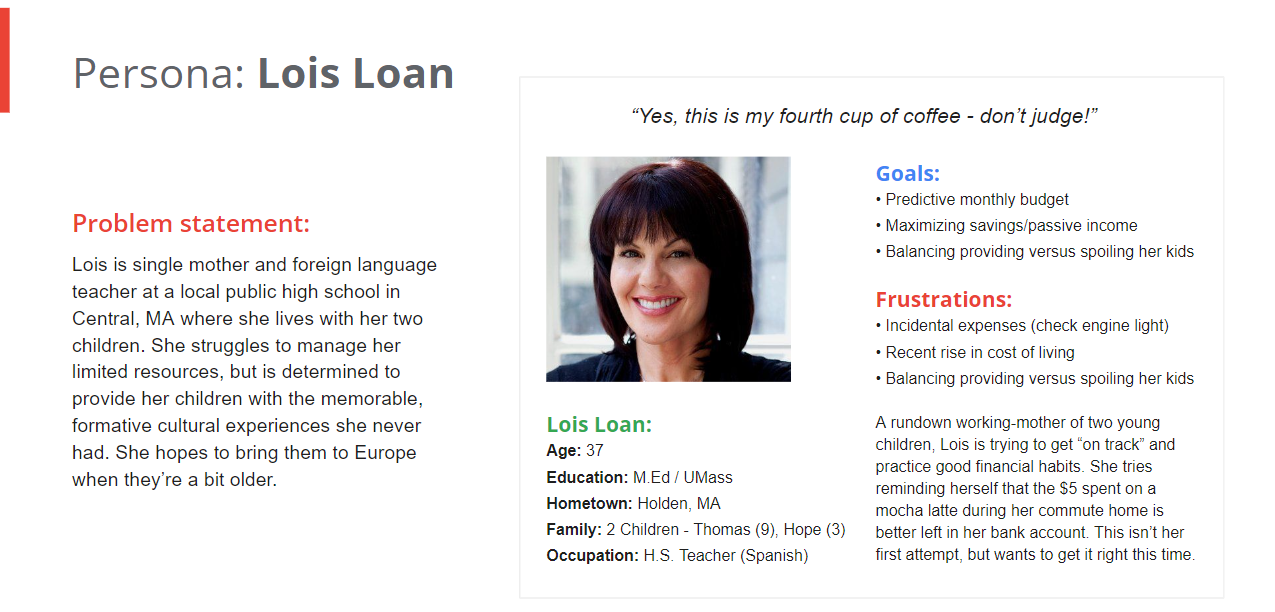
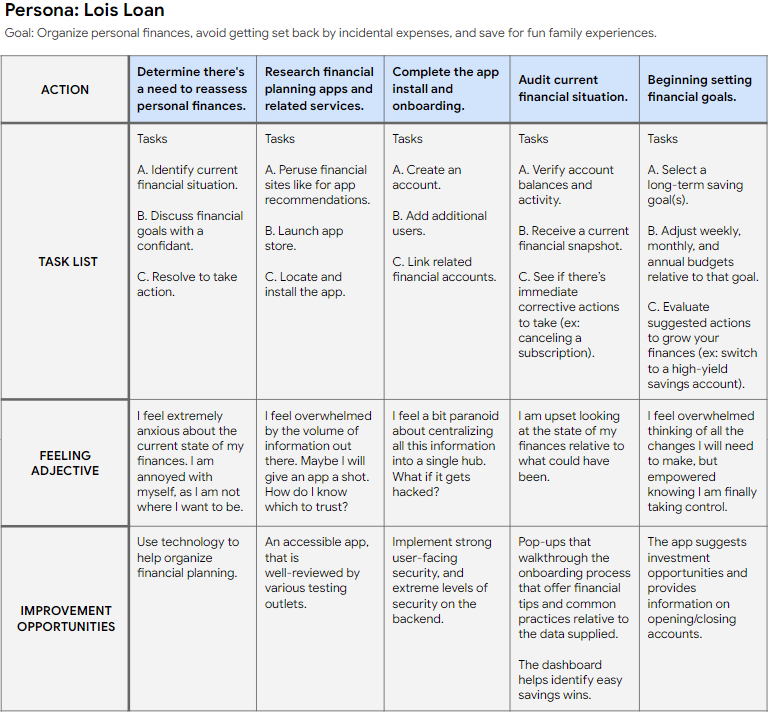
After conducting interviews with several people (primarily parents in the school pickup line), understanding their pain points, I began assembling personas. We’ll use my favorite—Lois Loan (yes, it’s a Seinfeld–ism).

Next steps.
The common realization people seemed to have, based on my interviews and research, is that it's the small stuff that sets them back when they really do the math.
Your car suffering a mechanical failure and needing major repair isn't as simply managed as not making an afternoon fast food stop. In the case of Lois, if she doesn't stop for her $5 after school coffee —and assuming she works 180 days/year as a teacher—that's ~$900 saved.

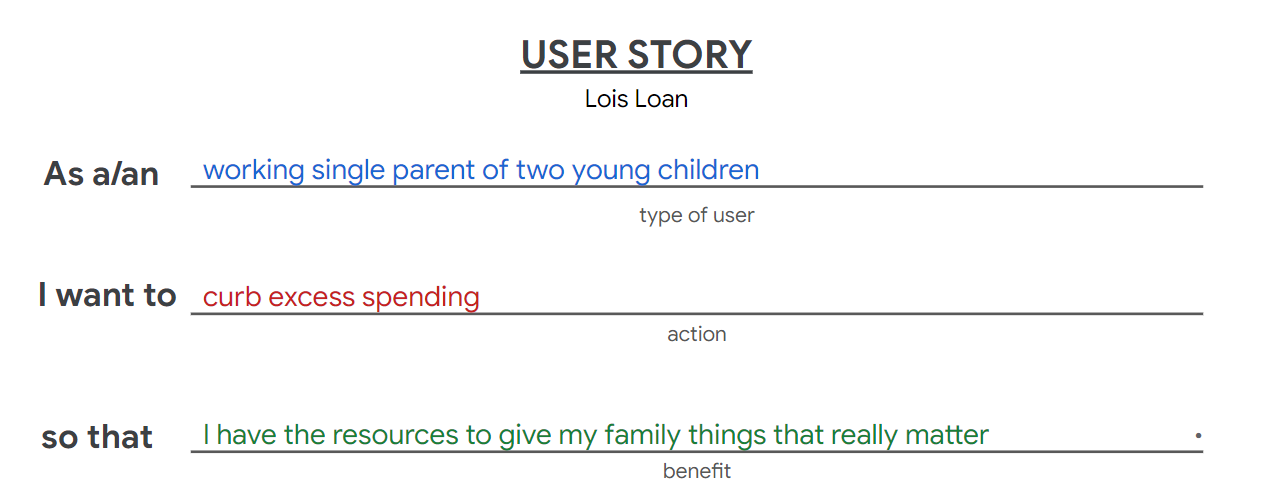
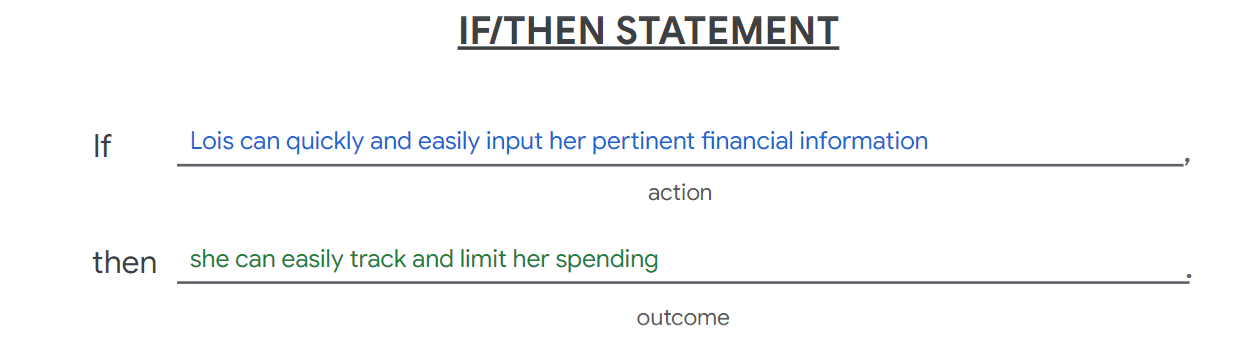
So now that we've gotten to know Lois, we have to start looking at her potential narrative. If/when she decides to take action, what could that process look like.

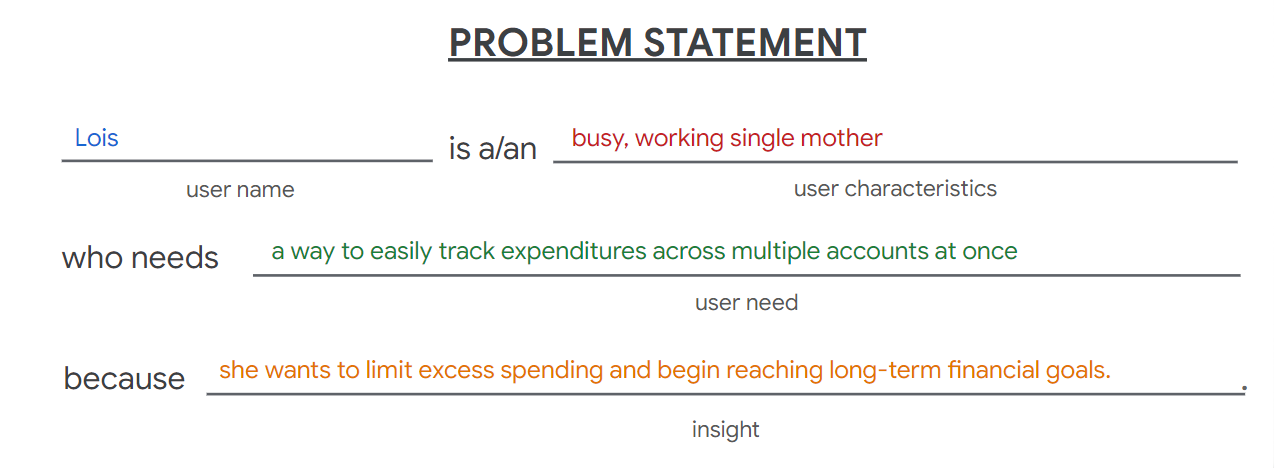
We now arrive at writing the problem statement.


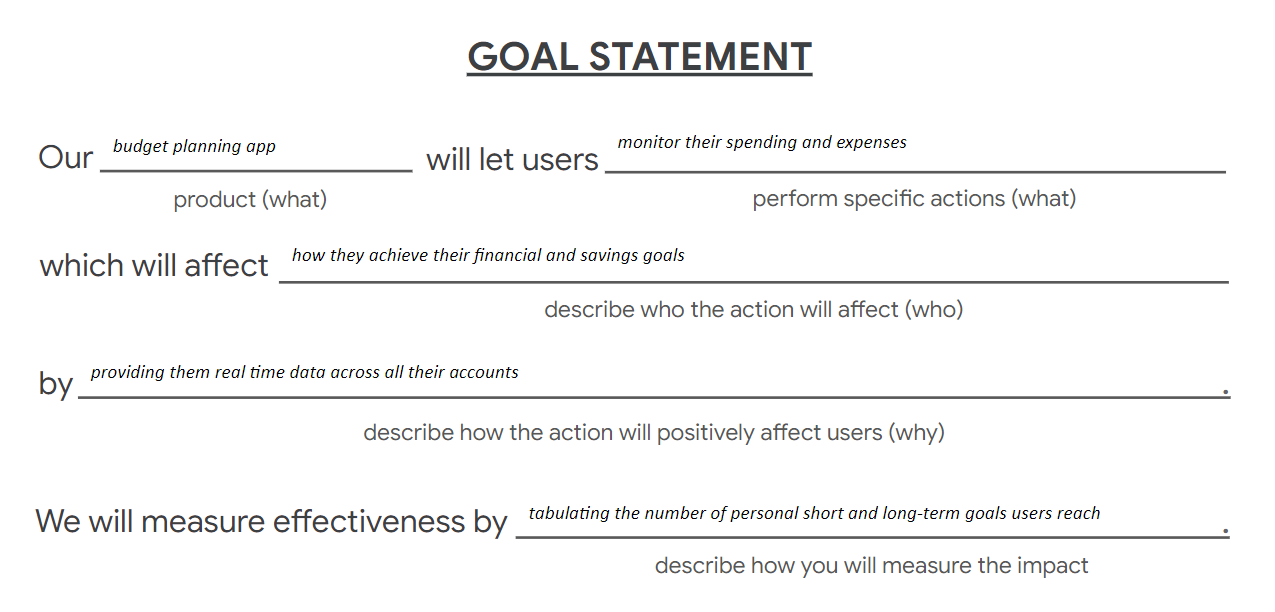
With our problem outlined now it is time to think about our goal(s).

Figuring out the app/site.
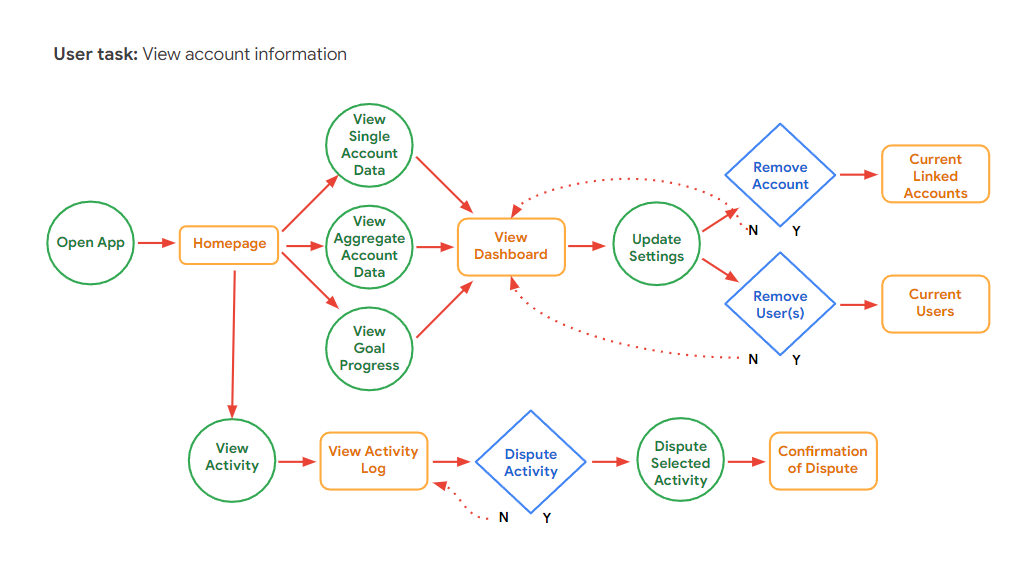
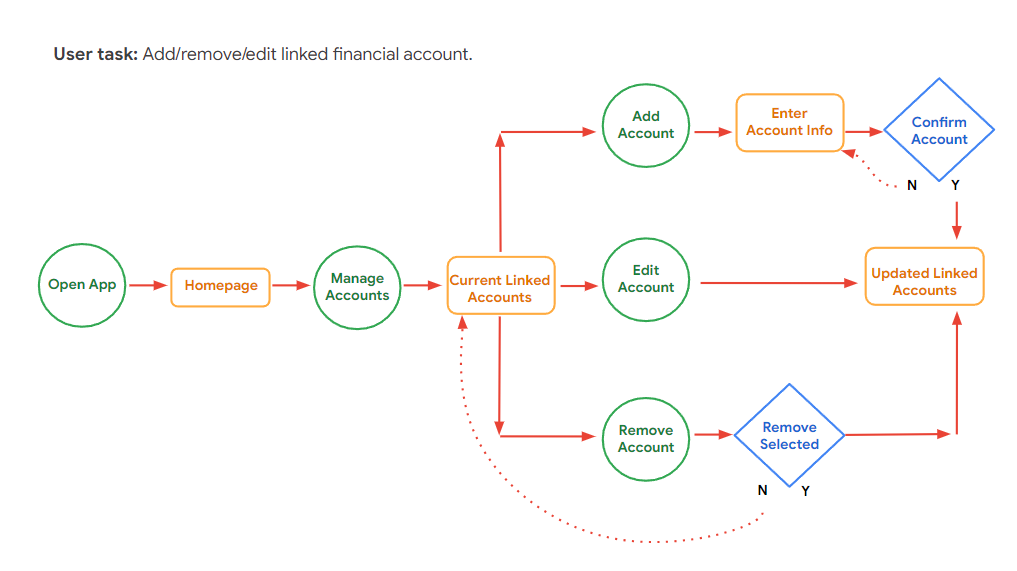
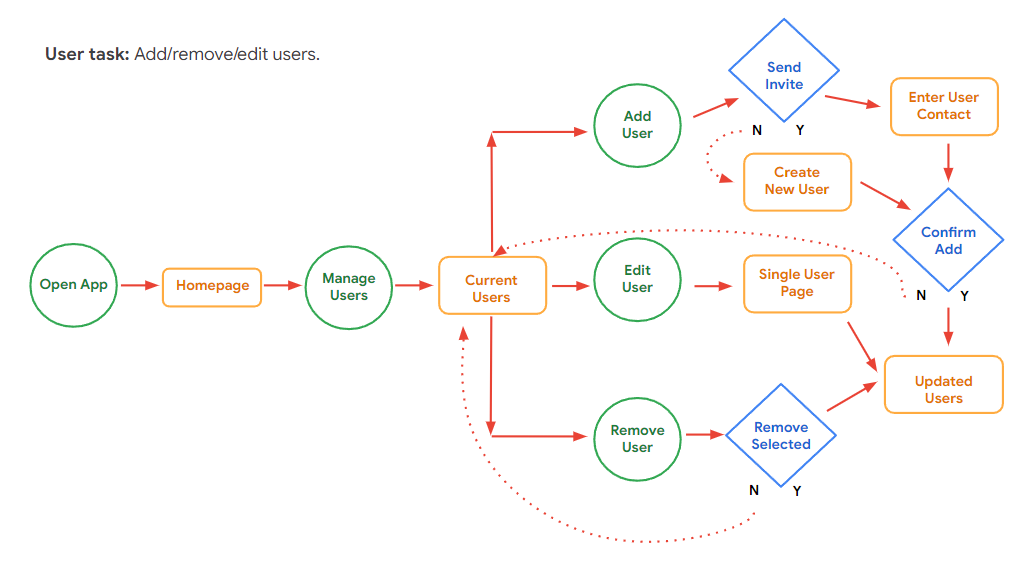
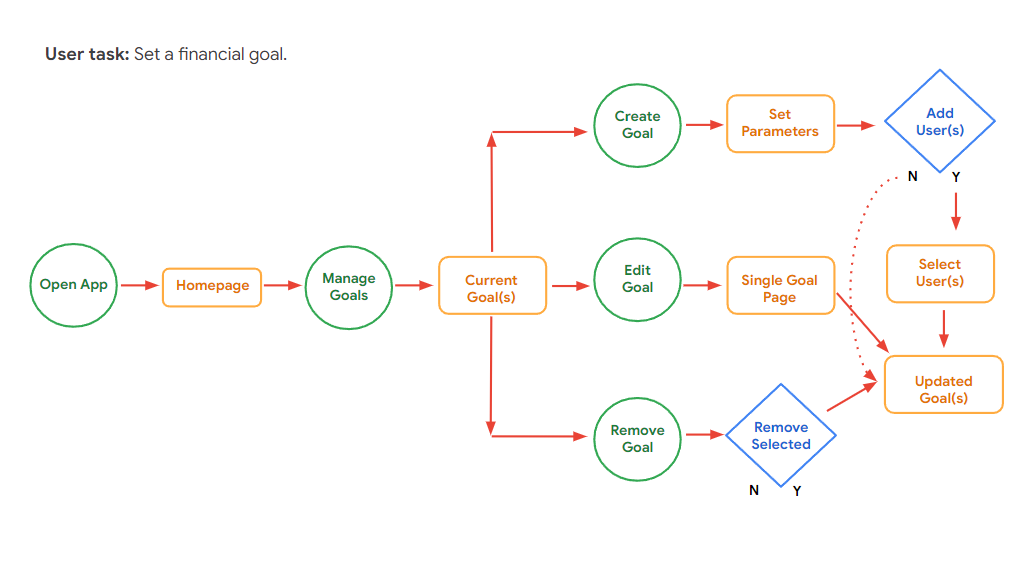
Now we've figured out our objective, the fun starts—ideating solutions and developing user flows for each. As it stands, the following are the six main functions that will be addressed.
- View up-to-date data be it aggregate, a single account or goal, and be able to see recent activity. I think you should be able to also take action against potentially fraudulent activity. Maybe we have a chatbot that can help you here.
- Add, remove, and edit linked accounts. The information managed is most likely spread out and will need to be centralized.
- Add, remove, and edit users since this needs to accomodate friend and family groups, as well as individuals.
- Set a goal and control participants.
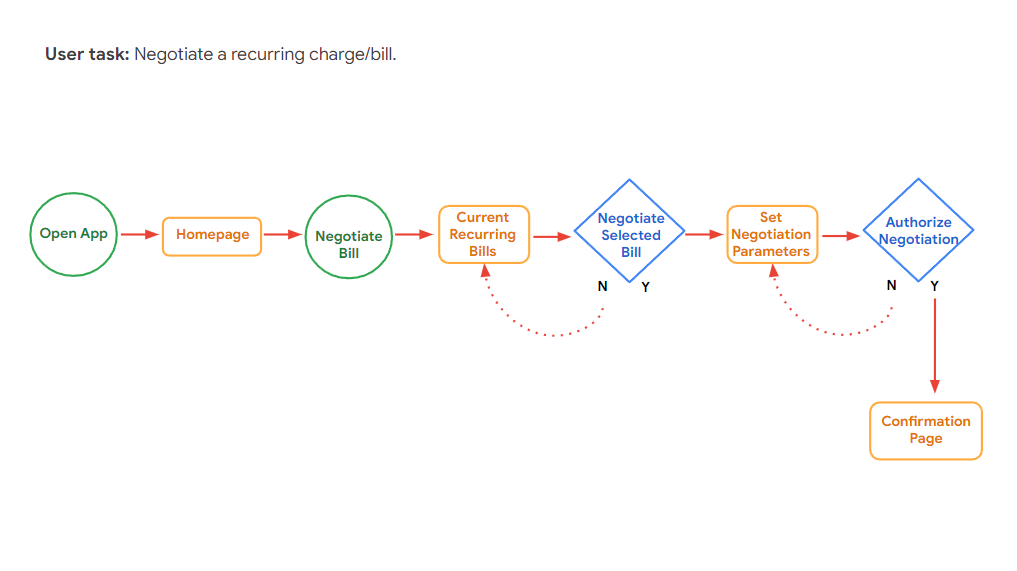
- Negotiate bills. If the idea is to cull excess spending then having an AI chatbot that can cancel or negotiate better rates could be handy. We're going to go with it for now.
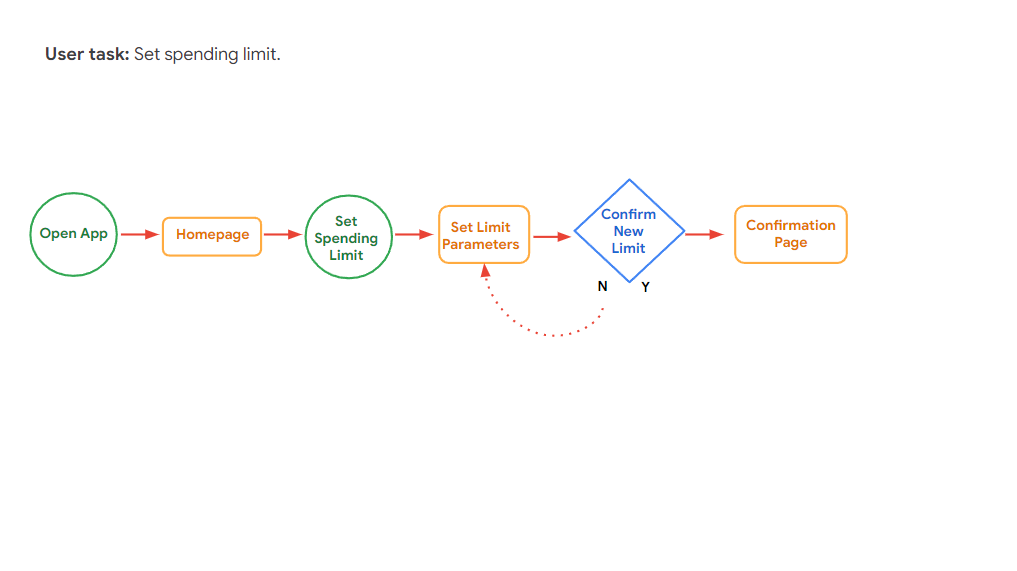
- Set a spending limit. It isn't enforceable, but psychologically could be effective. The only question here is redundancy with Set a goal, but based on my research people can want to budget with no specific aim beyond saving for saving's sake.
storyboarding, ideating and Figma.
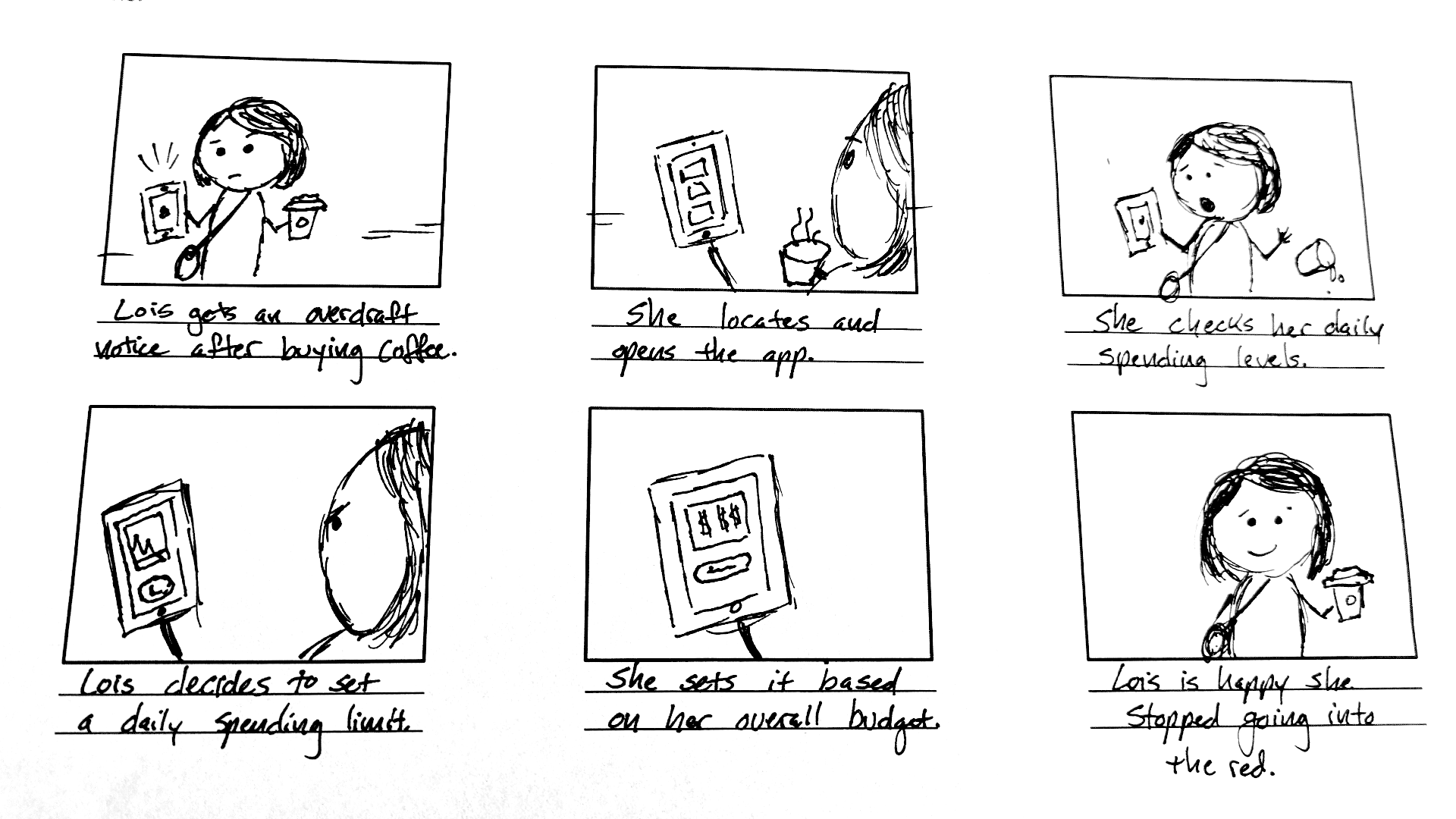
First we look at the big picture of where and how users will use the app...

Then we move to a close-up of the process of using the app...

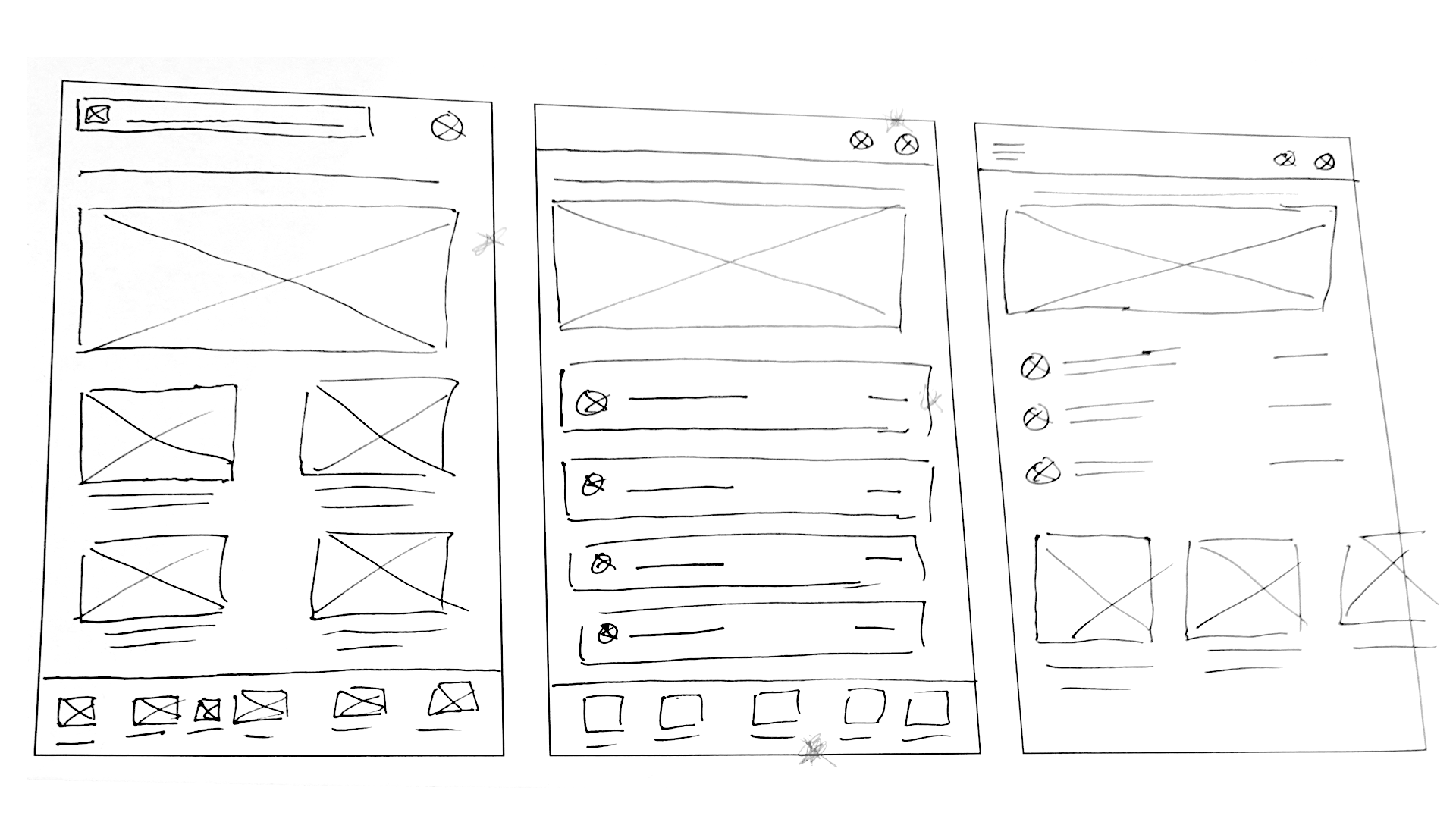
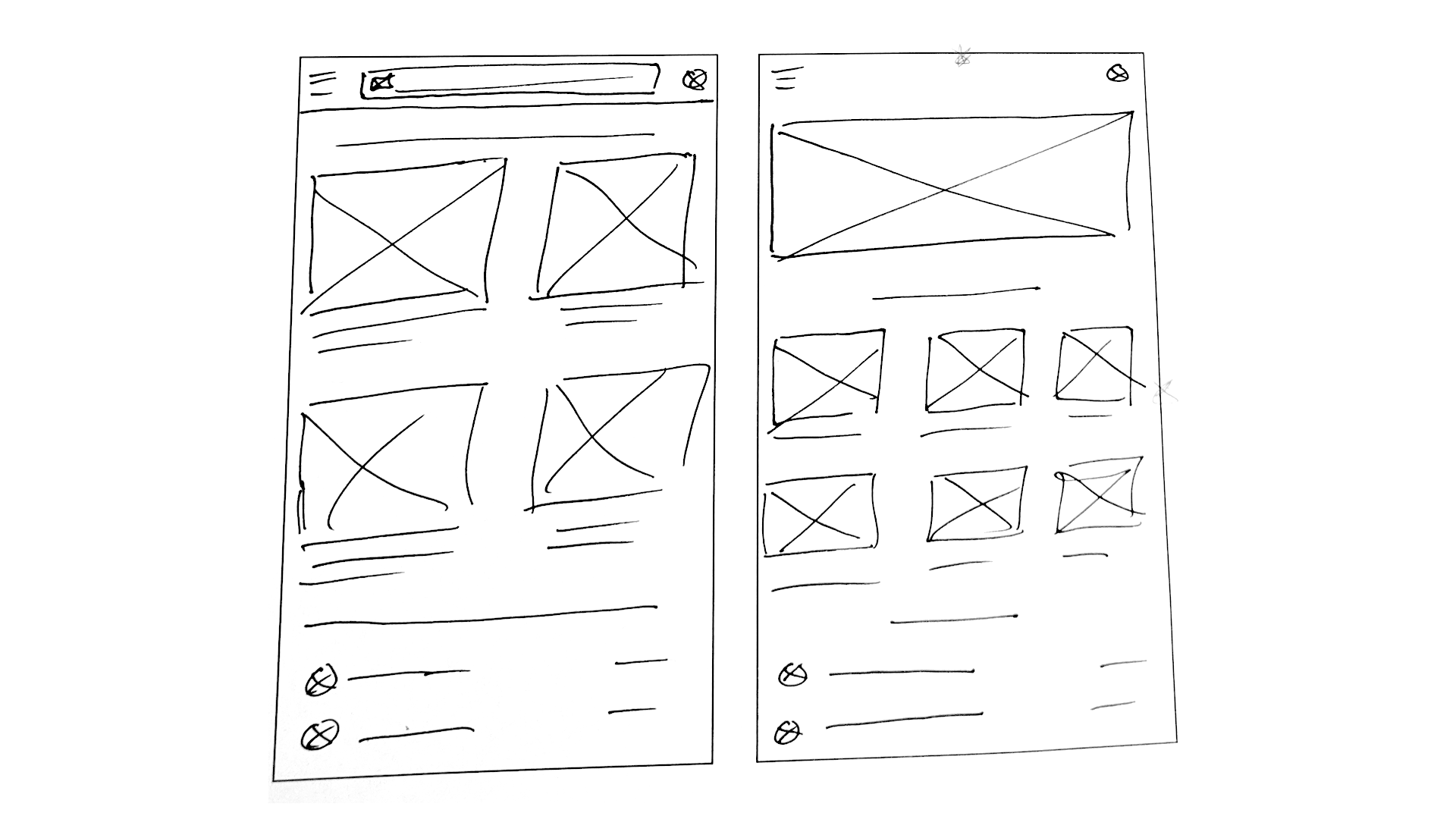
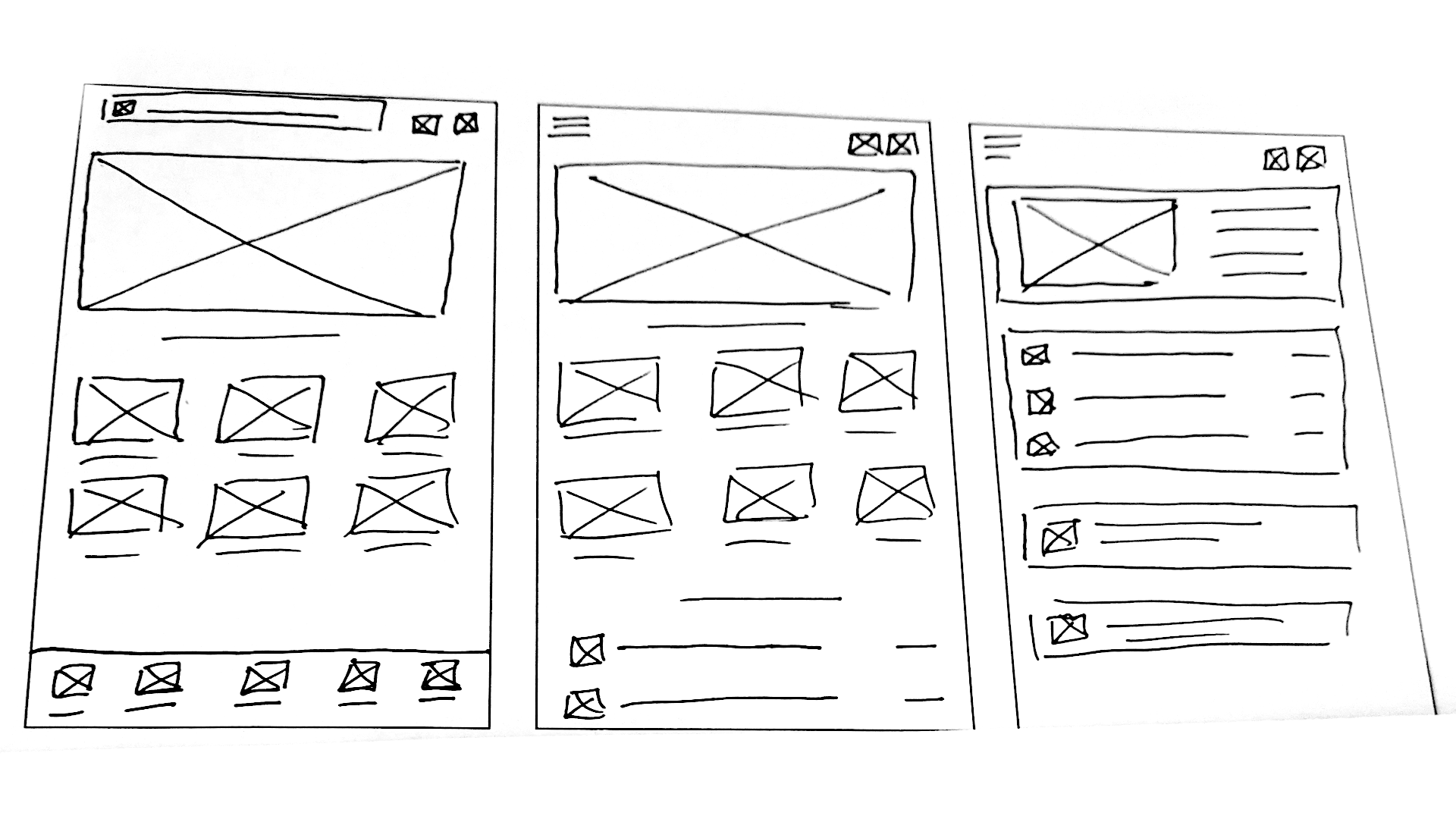
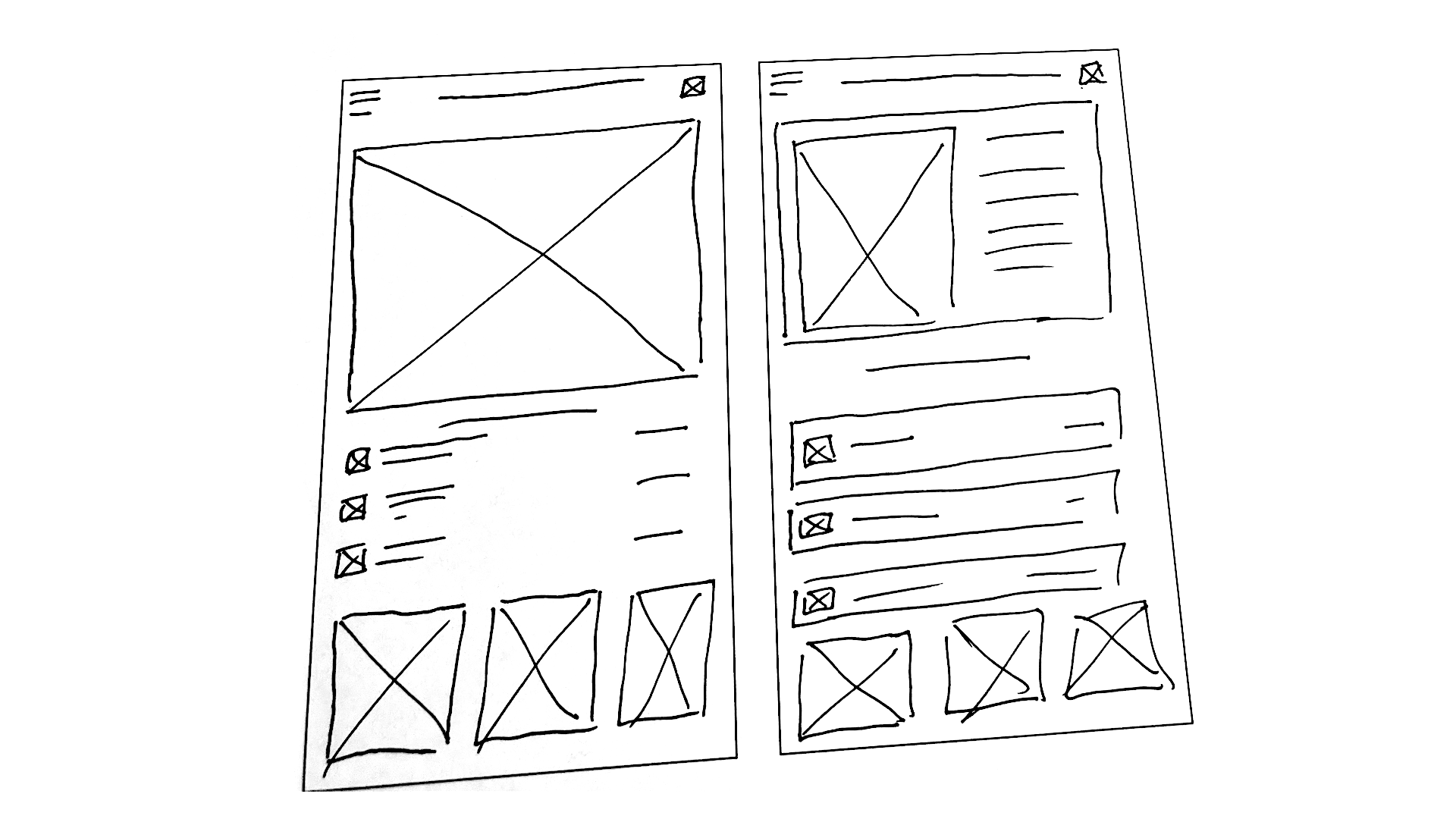
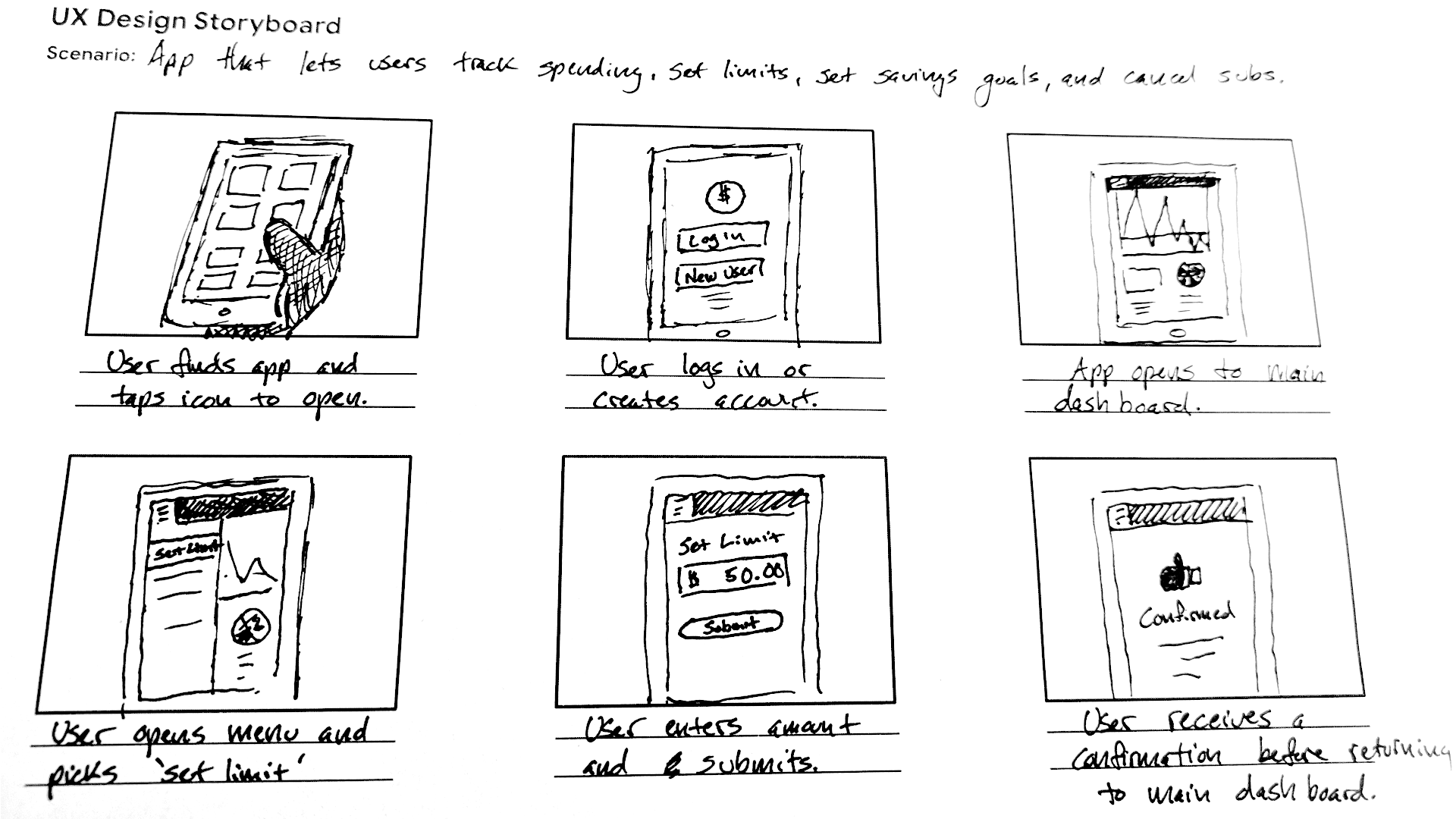
We then begin ideating and rapidly formulating concepts for the layout of the app...
...before finally laying things out in Figma.